Een professionele website zorgt voor enthousiaste bezoekers en meer aanmeldingen voor jouw events. Met software van Momice maak jij zelf next level event websites, die je helemaal zelf kunt bouwen en vormgeven, zonder technische kennis. Met deze handleiding kun jij het maximale uit je website te halen.
Kies één van de 7 design templates als basis voor jouw website en pas de kleuren, lettertypes en afbeeldingen aan naar je eigen stijl.

Template Essential

Template Eclectic

Template Corporate

Template Festive

Template Arctic

Template Graphic

Template Rustic
Template opslaan
Als je tevreden bent over je ontwerp, kun je in Stap 5 (Website Module) je template bewaren voor een volgende keer. Kies voor ‘Template opslaan voor hergebruik’ en geef je template een naam. Je kunt je eigen templates terugvinden onder ‘Opgeslagen templates’ in
Stap 2.
Account templates
Het is ook mogelijk om één of meerdere templates klaar te zetten op accountniveau. Zo kunnen alle gebruikers binnen een organisatie kiezen uit dezelfde templates. Wij kunnen dit voor je instellen, neem hiervoor contact op met support@momice.com.

Creëer een unieke stijl door je eigen lettertypes, kleuren en iconen te kiezen.
Door slim kleurgebruik zorg je voor consistentie in je website - en creëer je je eigen stijl. Stem de primaire en secundaire kleuren af op de huisstijl van de organisatie of stel een unieke kleurenset samen, speciaal voor dit event. Tijdens het vormgeven van je website kom je op meerdere plekken de color picker tegen. Hiermee kun je de gewenste kleur en de kleurdekking instellen.
Je kunt kiezen uit de standaard kleuren, of zelf nieuwe kleuren toevoegen door rechts in het vierkante vlak een kleur te selecteren. Het is ook mogelijk om een RGB of HEX code in te voeren. De gekozen kleuren worden bewaard, zodat je ze makkelijk opnieuw kunt selecteren. De kleurdekking stel je in met de schuifregelaar onder de kleuren.

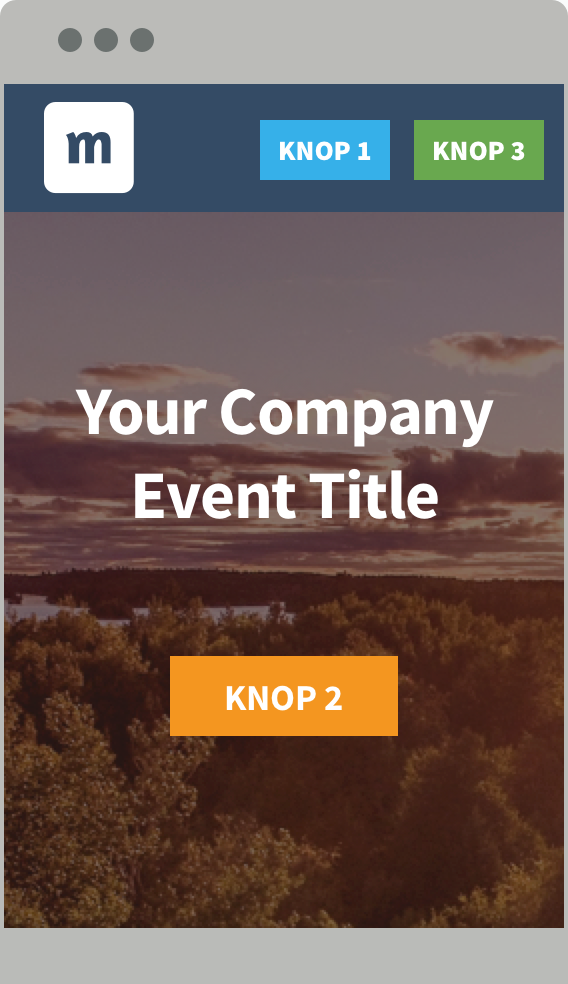
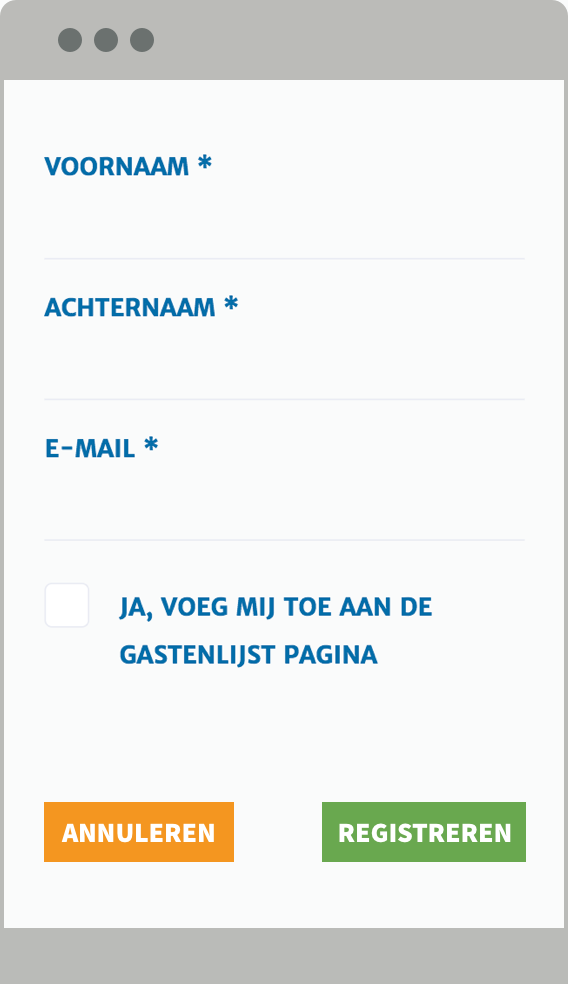
Knop 1
Deze knop wordt gebruikt voor navigatie binnen de website. Kies voor deze knop de primaire kleur uit je huisstijl.
Knop 2
Deze knoppen worden gebruikt voor dingen die iets minder belangrijk zijn dan Knop 1, bijvoorbeeld ‘Annuleren’ bij de registratie. Je kunt hiervoor de tweede kleur uit je huisstijl gebruiken.
Actieknop (call-to-action button)
Deze knop gebruik je om je bezoeker aan te sporen tot actie - zoals ‘Registreren’. Kies hiervoor een opvallende kleur.

Knop 1 en 3 vind je
terug in de header.

Kies bij knop 2 voor een
minder opvallende kleur.
Achtergrond pagina
Dit is de achtergrondkleur van iedere pagina.
Lijn
De horizontale lijnen op de website krijgen deze kleur.
Achtergrond vlak
Deze kleur wordt gebruikt voor tekstvlakken, zoals een invulveld in de enquête en de achtergrond van het programma.
Tekst
Dit is de standaard tekstkleur. Op elke website pagina kun de tekstkleur aanpassen in de teksteditor.
Kies jouw lettertypes: één voor titels en één voor platte tekst.
We hebben de meest gebruikte Web safe fonts voor je geselecteerd: deze lettertypes worden door alle browsers ondersteund, zodat je zeker weet dat het lettertype op de juiste manier wordt weergegeven.
Veel bedrijven hebben een ‘Web safe font’ gekozen voor hun huisstijl. Je kunt dit lettertype gebruiken voor je website. Of kies een ander mooi lettertype, speciaal voor dit event, bijvoorbeeld een van de populaire Google web fonts.


Serif (Fonts met schreef)
Je kunt kiezen uit Times New Roman, Bitter, Arvo, Georgia, Alegreya, PT Serif en Playfair Display.

Sans (Fonts zonder schreef)
Kies uit Verdana, Arial, Lucida Sans, Helvetica, Trebuchet MS, Source Sans Pro, PT Sans, Lato, Merriweather Sans, Alegreya Sans, Montserrat en Roboto.
Kies uit 3 verschillende icoonstijlen voor jouw menu’s.
Stijl 1

Stijl 2

Stijl 3

Heeft jouw bedrijf een eigen iconenset? Dan kun je deze door ons laten inladen in jouw account. Stuur een mail naar support@momice.com.
Let op: dit moeten icon fonts zijn.
Deze balk blijft altijd in beeld en bevat het logo en het menu.
Gebruik voor het logo bij voorkeur een .PNG bestand met transparante achtergrond. Dit is vooral belangrijk als je de bovenbalk een kleur wilt geven: je voorkomt dan dat er een wit kader om je logo verschijnt.
De positie van het logo is afhankelijk van de positie van het menu. Dit kun je aanpassen onder ‘Menu’ en dan ‘Meer opties’. Zet je het menu rechts, dan wordt het logo links geplaatst en zet je het menu links, dan wordt het logo rechts geplaatst. Binnenkort volgt er een update om het logo in het midden te plaatsen.
Bovenbalk
Dit is de kleur van de bovenbalk, deze balk blijft altijd in beeld. Houd hiermee rekening bij het kiezen van je afbeeldingen.
Tekst & iconen
Deze kleur wordt gebruikt voor de teksten in het menu en de bijbehorende iconen.
Lijn onder de bovenbalk
Wanneer je de bovenbalk dezelfde kleur hebt gegeven als de achtergrondkleur van de website, is het handig om voor deze lijn een andere kleur te kiezen. Zo ziet je bezoeker bij het scrollen het verschil tussen de balk en de rest van de content. Kies je een afwijkende kleur voor de bovenbalk, dan is het mooi om de balk en de lijn dezelfde kleur te geven.

Bovenbalk en paginakleur zijn hetzelfde. Er is gekozen voor een afwijkende lijnkleur.

Bovenbalk en paginakleur zijn verschillend. De lijnkleur is hetzelfde als de kleur van de bovenbalk.
Kies uit drie menustijlen voor desktopweergave.
Menustijl 1 - Verticale slider
Geschikt voor: website met veel pagina’s en minimaal design.
Wanneer de bezoeker op menu klikt, schuift het menu vanuit de zijkant in beeld. In het menu worden alle pagina’s onder elkaar getoond: je kunt indien nodig naar beneden scrollen om alle pagina’s te zien.

Menustijl 2 - Horizontale knoppen (met uitklap)
Geschikt voor: website met weinig pagina’s en directe navigatie.
Er worden 4 pagina’s getoond in de menubalk. Heb je meer dan 4 pagina’s en wil je toch deze stijl? Dan worden de resterende pagina’s in een dropdown getoond.

Menustijl 3 - Dropdown
Geschikt voor: snelle navigatie voor veel pagina’s met bijpassend mobiel app-menu.
Als de bezoeker met muis over menu gaat, klapt een dropdown-menu waarin alle pagina’s getoond worden.

Meer opties
Onder ‘Meer opties’ vind je de geavanceerde instellingen van ieder menu:
Het menu kan zowel links als rechts worden geplaatst. Deze keuze bepaalt de positie van het logo. Zet je het menu rechts, dan wordt het logo links geplaatst - en andersom. In de volgende update is het ook mogelijk om het logo in het midden te plaatsen.
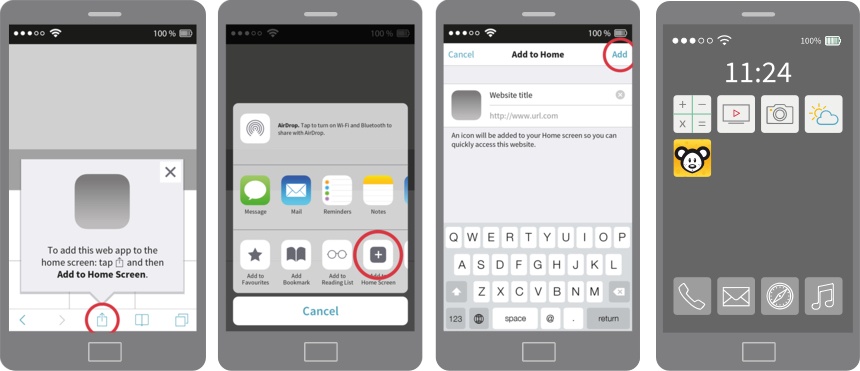
Upload hier het icoon dat je wilt tonen als app-icoon op de smartphone van de bezoeker en de favicon in de browser op desktop (het kleine icoontje dat je ziet in elk tabblad).
Afmetingen: 128 x 128 pixels met een maximale grootte afbeelding van 3MB (JPEG of PNG).

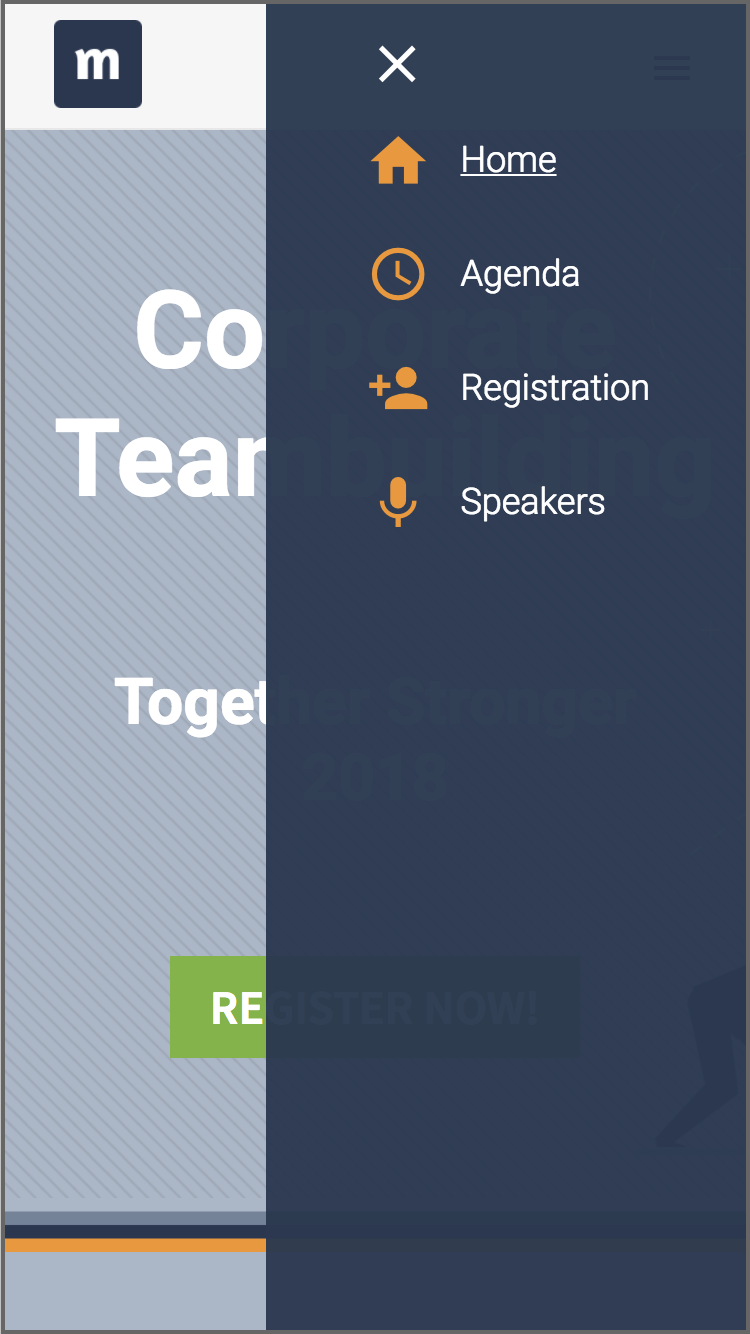
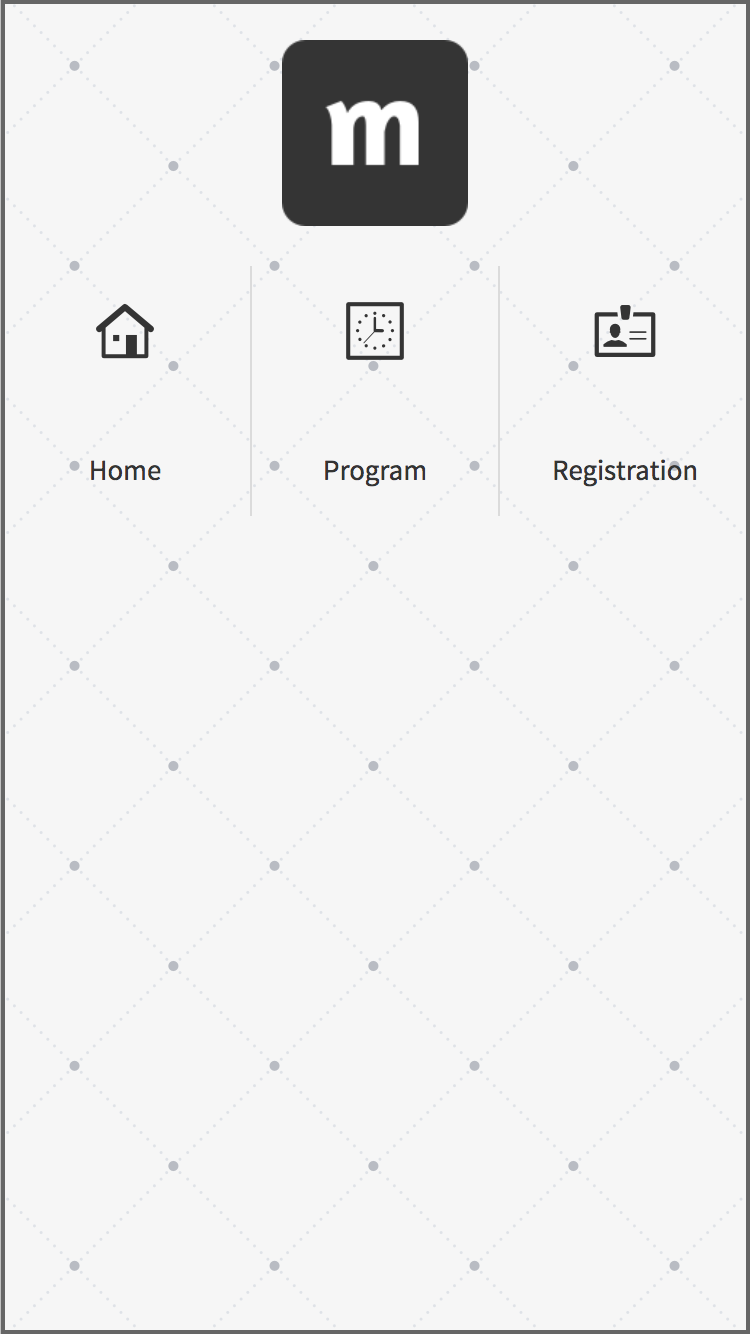
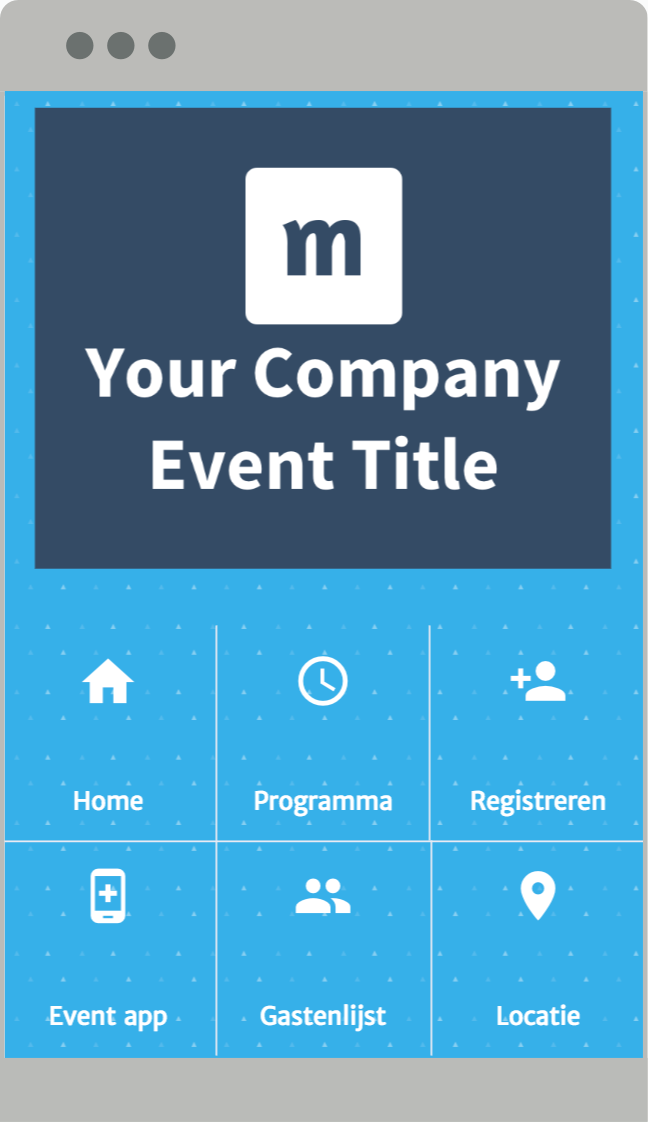
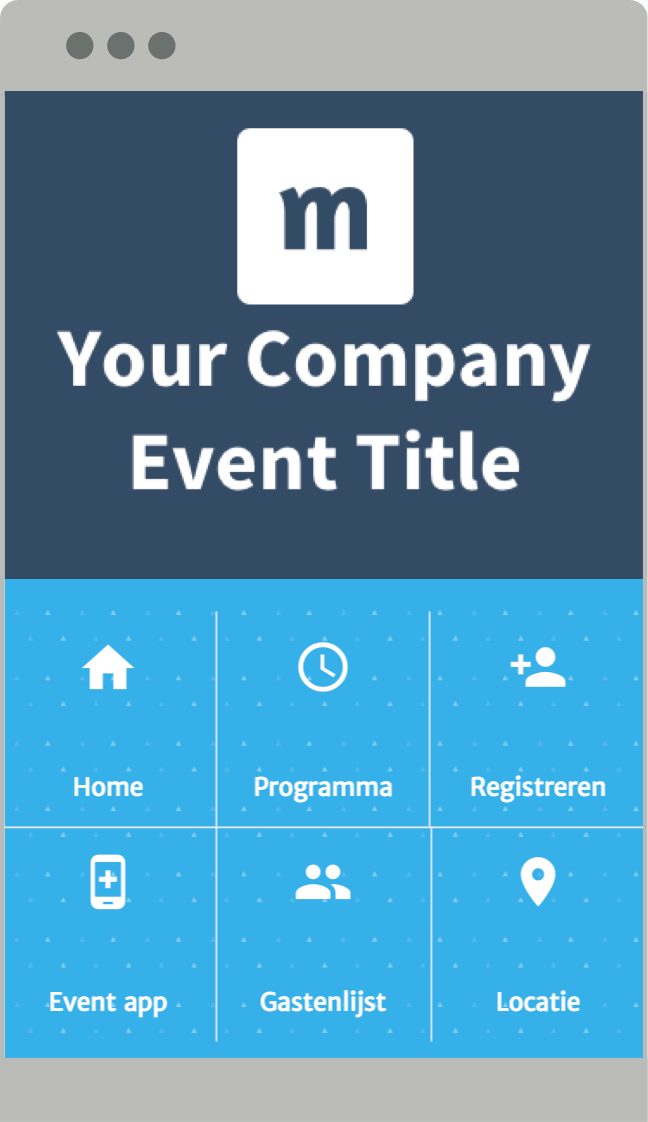
Jouw website wordt automatisch vertaald naar een mooie mobiele weergave.Je kunt kiezen uit het standaard menu (Verticale slider) of een aangepaste menustijl:

Standaard menu
(Slider)

Aangepast menu
(Iconen)

Aangepast menu
(Tekst)
Bij aangepaste menu’s kun je kiezen voor iconen of tekst:
Tip: Zet de Grid- of Lijstweergave in als event-app.
Gebruik in de aanloop naar het event de (standaard) slider menu om veel content te kunnen tonen. Switch op de dag voor het event naar de Grid-of Lijstweergave om de bezoeker tijdens het event een snel navigerende ‘event app’ te bieden. Vergeet niet beide menu’s te stylen! Dit kun je al lang van tevoren doen en vervolgens de template opslaan. Je kunt dan eenvoudig switchen tussen de templates. Lees hier meer over templates.
Bij ieder menu kun je de volgende onderdelen aanpassen:
1. Achtergrond aangepast menu
Bepaal zelf de achtergrond van je website: plaats een afbeelding of kies een achtergrondkleur.
Achtergrondafbeelding
Voor een goede weergave van afbeeldingen is een minimaal aantal pixels vereist:
Minimale breedte: 375 pixels
Minimale hoogte: 667 pixels
Wanneer je de grootte van de afbeelding verandert, is het aan te raden om de originele verhoudingen te behouden.
Let op: bij weergave op mobiele apparaten gelden andere ‘regels’ voor afbeeldingen. In sommige gevallen wordt de afbeelding afgesneden en valt een deel dus ‘buiten het scherm’. Zorg er daarom voor dat je een afbeelding gebruikt waarbij de belangrijke elementen in het midden getoond worden. Lees meer over de specificaties voor mobiel.
Kleur(verloop)
Wanneer je geen afbeelding als achtergrond wilt, kun een achtergrondkleur kiezen (met of zonder kleurverloop) en de transparantie instellen.
Afbeelding met kleur(verloop)
Je kunt er ook voor kiezen om een afbeelding als achtergrond te gebruiken. Je kunt hier een kleurfilter (met of zonder kleurverloop) overheen plaatsen, zodat de tekst beter zichtbaar wordt en/of om consistentie in je afbeeldingen te creëren.
2. Logo of afbeelding
Hier kun je jouw bedrijfslogo of event logo uploaden. Gebruik bij voorkeur een .PNG bestand met transparante achtergrond. Dit is vooral belangrijk als je de hele achtergrond een kleur en/of afbeelding geeft: je voorkomt dan dat er een wit kader om je logo verschijnt.
Tip: Verwerk je tekst in een afbeelding
Wanneer je de naam (en datum) van het event in de achtergrond wilt verwerken, is het verstandiger om speciaal hiervoor zelf een afbeelding (.PNG met transparante achtergrond) te maken en deze over de achtergrond heen te plaatsen. Hierdoor weet je zeker dat alle informatie op de juiste manier getoond wordt.
3. Positionering mobiel menu
Kies hier de positie van het menu:





De 5 beschikbare posities van het logo in het mobiele menu
4. Iconen
Bij alle menu’s is het mogelijk om iconen te tonen: in de eerste drie stijlen komen de iconen boven de tekst, bij ‘Tekstmenu horizontaal’ staan ze links naast de tekst. De kleur van de iconen kun je zelf kiezen.
5. Lijn
Tussen alle iconen wordt een lijn geplaatst. De kleur van deze lijn kun je aanpassen. Wanneer het voor jouw ontwerp mooier is om geen lijn te tonen, pas dan de transparantie van de lijn aan.
6. Tekst
Dit is de tekstkleur van de iconen.
7. Achtergrondkleur menublokken
Bepaal de achtergrondkleur van de blokken in het menu. Pas de transparantie aan (schuifknop onder de kleuren) om de achtergrond van de website door de blokken heen te tonen.
8. Taalknop
Als je ervoor gekozen hebt om de website in meerdere talen te publiceren, verschijnt rechtsboven een dropdownmenu met de taalkeuze. De kleur van de dropdown kun je hier aanpassen.
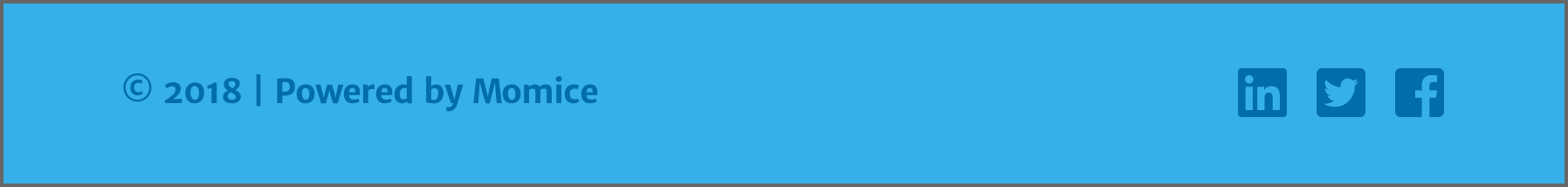
Achtergrondkleur
Kies hier de kleur van de footer.
Tekstkleur
Kies hier de tekstkleur van de footer. Deze kleur wordt ook gebruikt voor de social media iconen in de footer.
Copyright (bedrijfsnaam/event naam)
Vul een jaartal en een bedrijfsnaam in.
Social links (iconen)
Plak hier de links naar je social media. De links worden door middel van een icoon getoond.
Website links (tekst)
Vul de gewenste URL in bij ‘Website link’. Bij ‘Hyperlink tekst’ typ je de tekst waarop de bezoeker moet klikken om naar de website te gaan.

Dit is een voorbeeld van een goede footer.
Bouw eenvoudig je homepage met behulp van widgets. Elke widget is afzonderlijk te stijlen.
Een widget is een 'blokje' content dat je gemakkelijk op je website kunt plaatsen. In Momice worden de widgets gebruikt om de homepage mee op te bouwen. Je vindt de widgets in Stap 3 van de website module, onder Home.

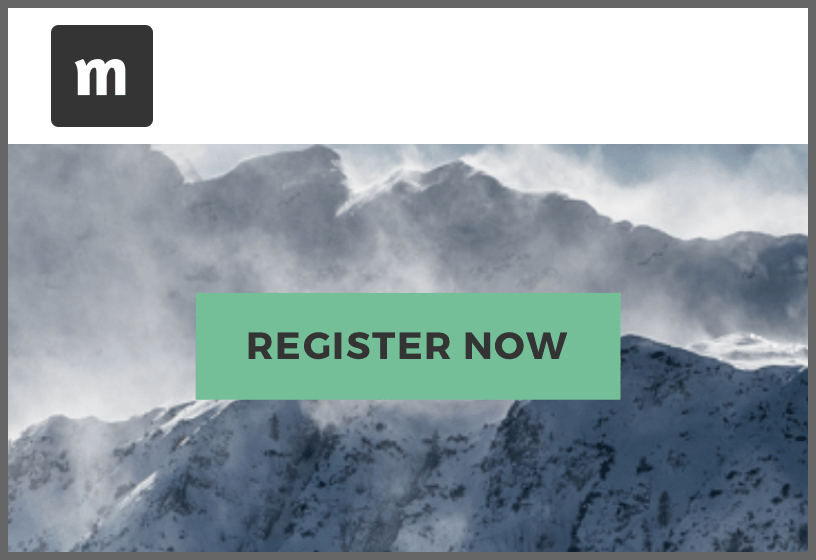
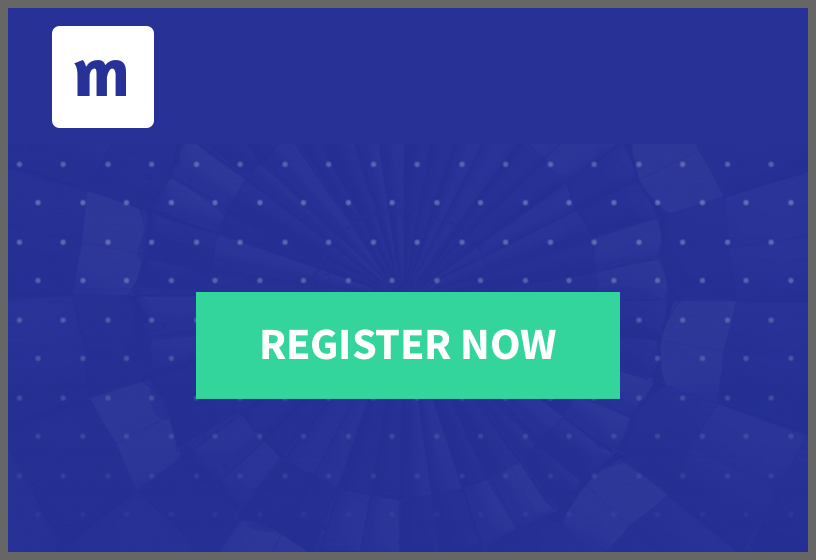
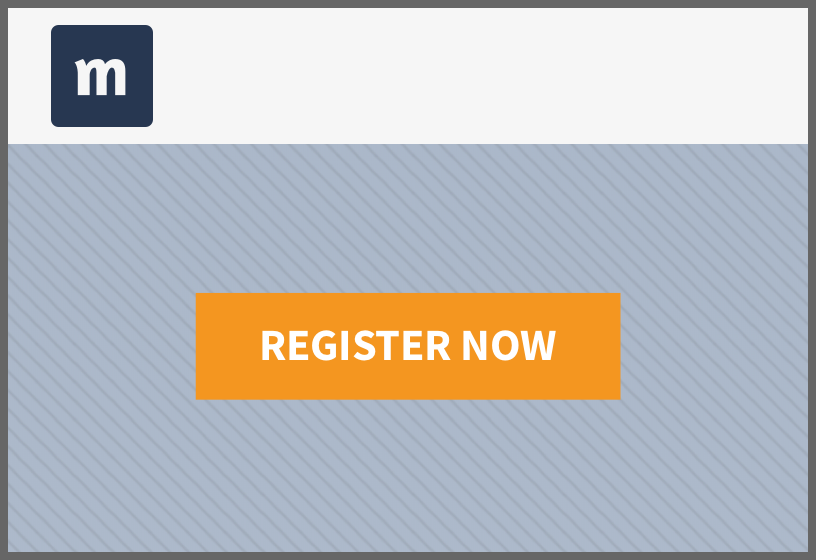
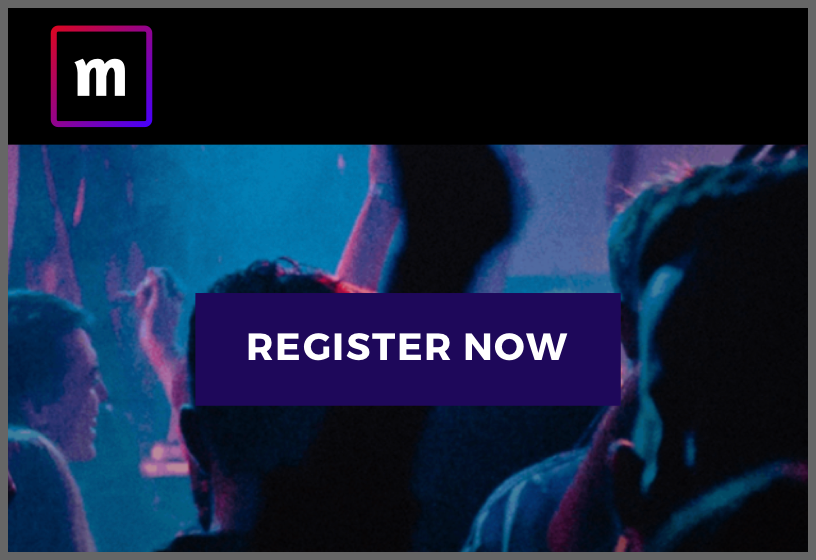
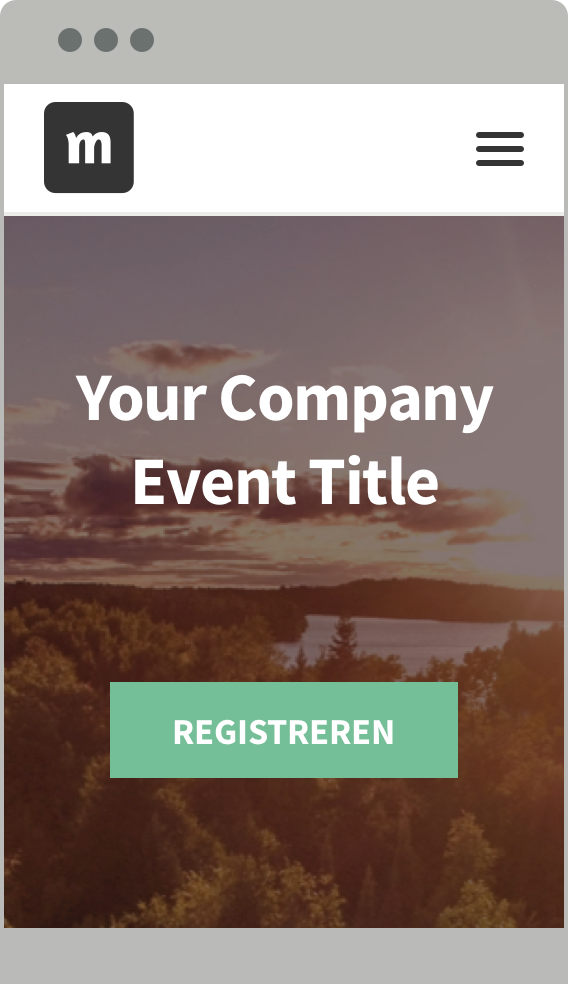
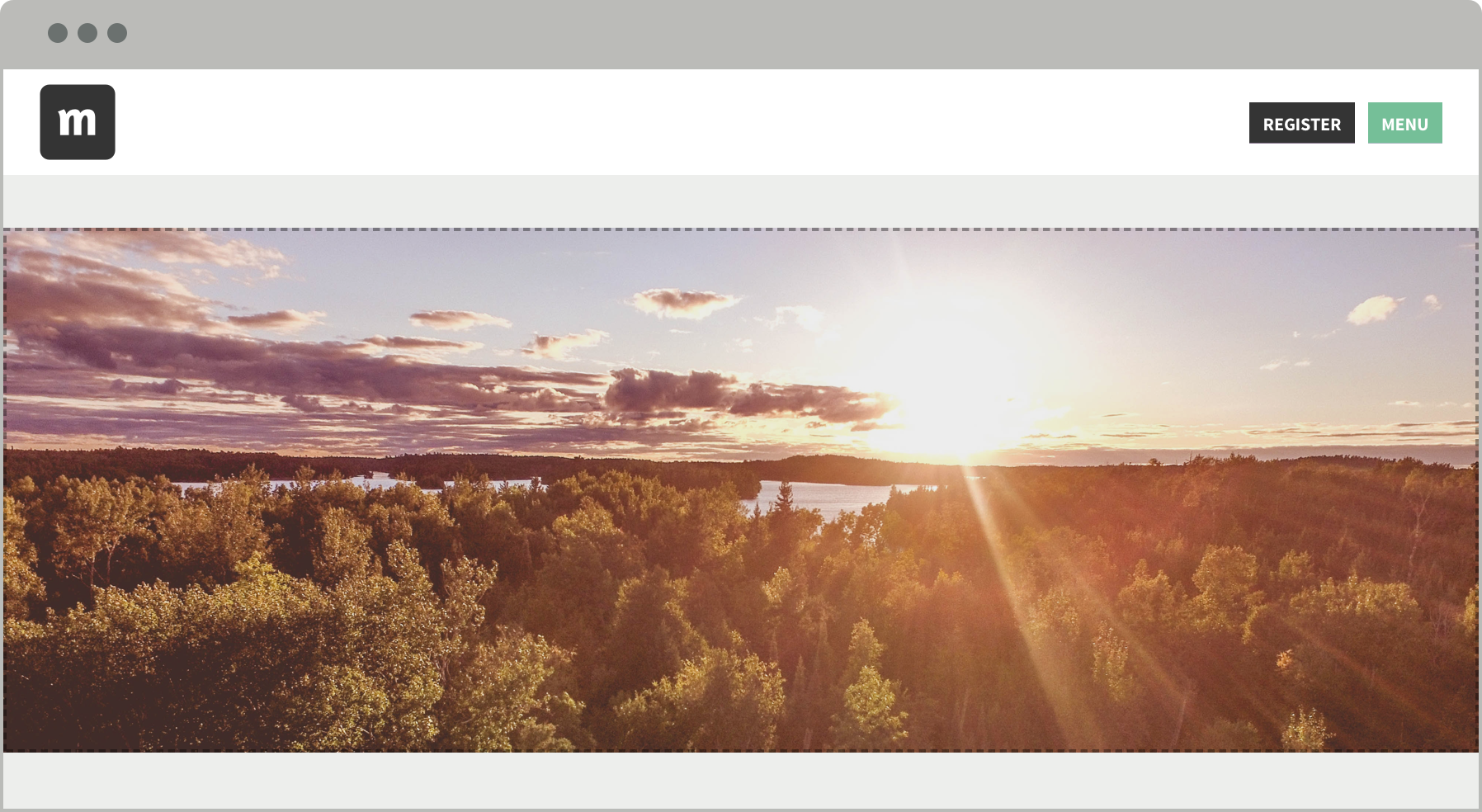
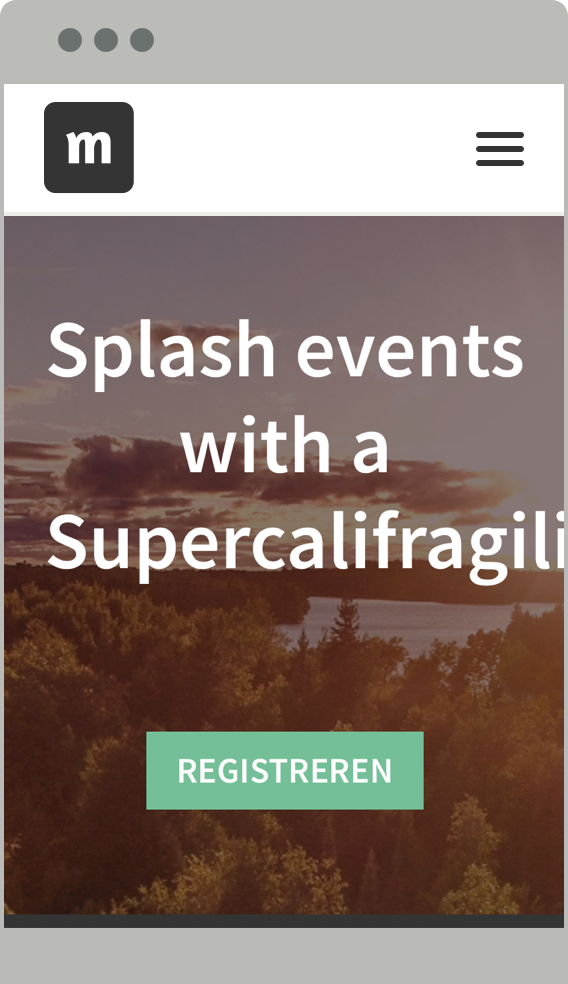
De header widget wordt vaak gebruikt om het ‘meest bepalende beeld’ van het event te tonen.
Wanneer kies je de header-widget of afbeelding-widget?
In zowel de header- als de afbeelding-widget is het mogelijk om een beeld te plaatsen. Wanneer je gebruik maakt van beeld waarin tekst verwerkt is, is het verstandig om de afbeelding-widget te gebruiken: deze wordt meegeschaald met de afmetingen van het scherm. Bij de header-widget wordt bij mobiele weergave in sommige gevallen de afbeelding bijgesneden, waardoor de kans bestaat dat (een deel van) de tekst wegvalt.
Inhoud
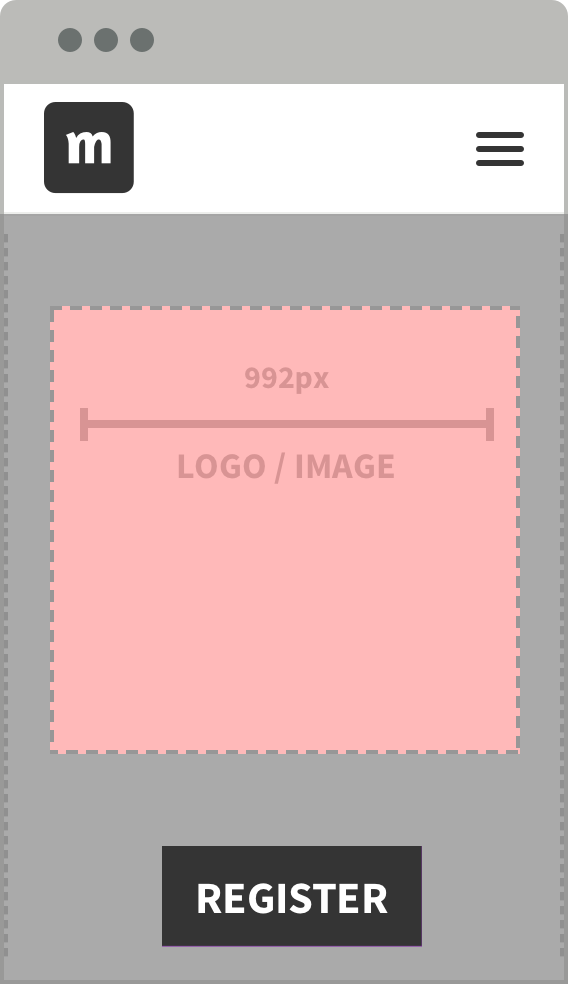
Je kunt hier kiezen uit tekst (titel + subtitel) of een beeld (afbeelding of logo). Wanneer je kiest voor tekst, kun je de kleuren van de titel en subtitel aanpassen. (Fonts wijzigen doe je in Stap 2).
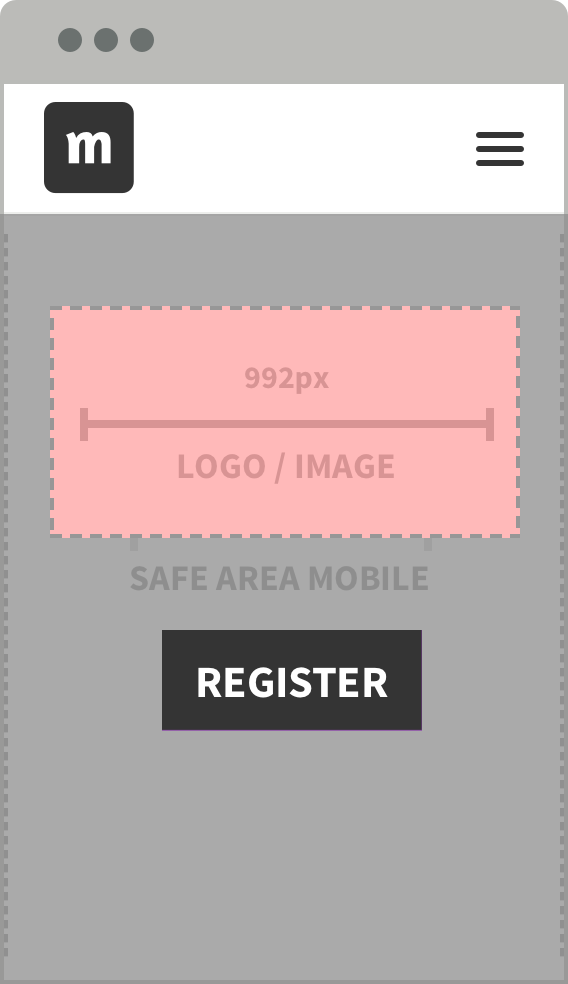
Wanneer je een logo of afbeelding kiest, wordt deze ‘bovenop’ de achtergrond geplaatst. De maximale breedte is 992px. De hoogte kun je zelf bepalen.
Achtergrond
Je kunt de header-achtergrond helemaal zelf opmaken. Je kunt kiezen voor een achtergrondafbeelding of -kleur (met of zonder verloop). Ook is het mogelijk om een achtergrondafbeelding plaatsen met een kleurfilter.
Let op: wanneer er tekst verwerkt is in je achtergrondafbeelding, zorg er dan voor dat deze binnen de ‘Safe area mobile' valt. Alle elementen buiten dit gebied worden weggesneden wanneer de website op mobiele apparaten getoond wordt.

Header widget


Afbeelding widget

Knop
De header is een uitstekende plaats om je bezoeker aan te sporen zich aan te melden of een ticket te kopen, door eenvoudig een knop toe te voegen. De tekst en de grootte kun je hier aanpassen, het opmaken van de knoppen doe je in Stap 2.
Slimme combinaties
Het is mogelijk om meerdere afbeeldingen te combineren in de header. Bijvoorbeeld een achtergrondafbeelding en een logo. Je kunt zelfs 3 elementen combineren: achtergrond, logo én tekst. Verwerk in dat geval de tekst samen met het logo in een afbeelding (.PNG) en plaats deze over elke gewenste achtergrondafbeelding heen. Of maak een .PNG afbeelding waarbij het logo in de achtergrondafbeelding verwerkt is - en voeg een een titel + subtitel toe.
Safe area mobile
De safe area mobile is het gedeelte dat altijd getoond wordt op mobiel. Wanneer je een afbeelding binnen dit gebied plaatst, loop je niet het risico dat de afbeelding wordt afgesneden.
Met de afbeelding-widget kun je op elke gewenste plek een afbeelding plaatsen. De afbeelding wordt aangepast aan het formaat van het scherm waarop hij getoond wordt. Als je gebruik maakt van afbeeldingen waar teksten zijn verwerkt (bijvoorbeeld eventnaam, locatie, datum etc.), is deze widget beter geschikt dan de header-widget - omdat de afbeeldingen hier niet worden ‘bijgesneden’.
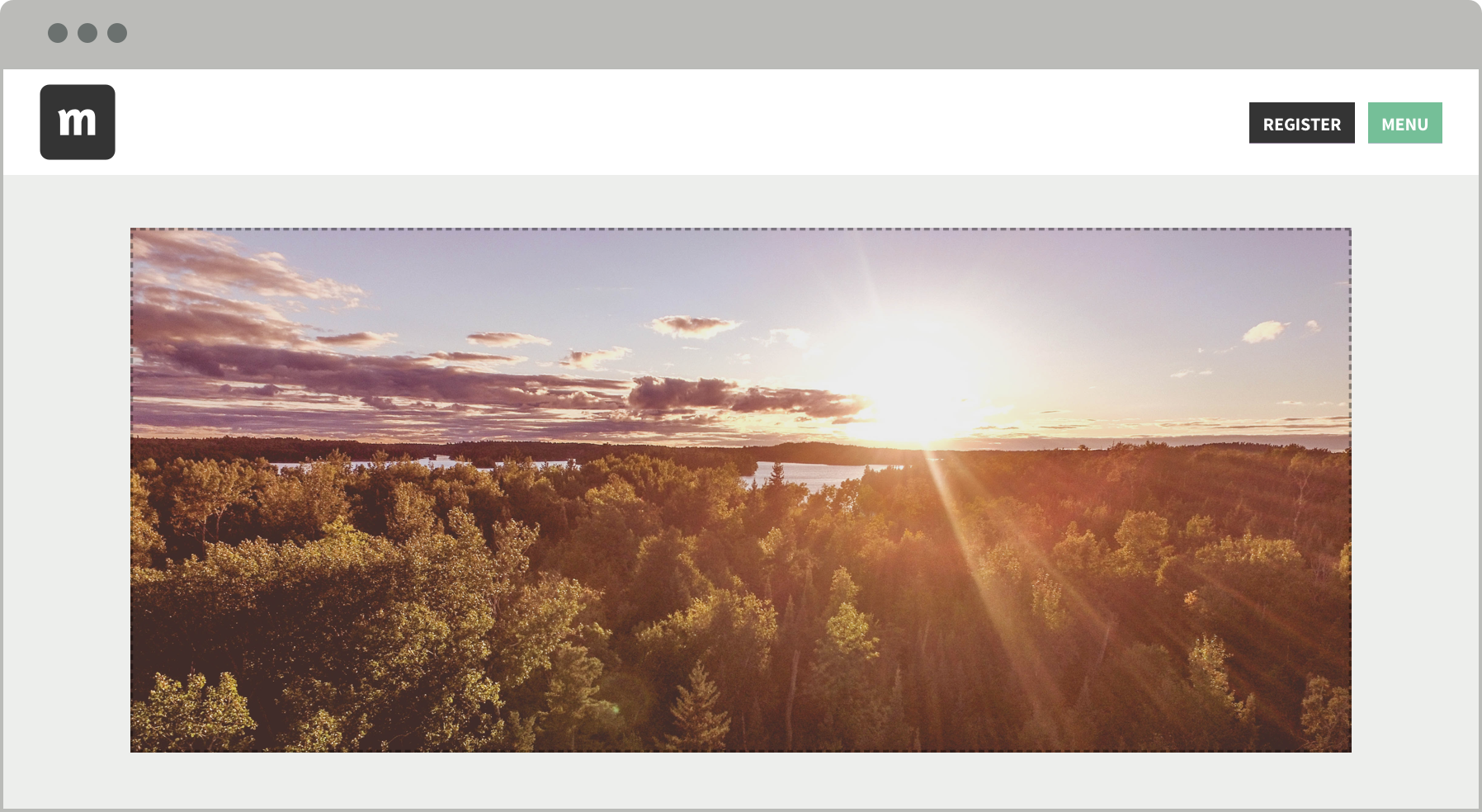
Je kunt kiezen of de afbeelding paginabreed wilt tonen (hij vult dan de pagina tot aan de rand van het scherm) of over de breedte van de tekstkolom.

Breedte tekstkolom

Paginabreed
Tip: Voeg een kleurfilter toe
Het toevoegen van dezelfde kleurfilter aan alle afbeeldingen op je website, zorgt voor consistentie en een rustige uitstraling voor je bezoeker.
Tip: Gebruik een grafisch element als divider
Voeg een grafisch element toe aan de afbeelding-widget - en gebruik het als divider tussen de andere contentblokken op je homepage.
Wanneer je de detailpagina’s hebt gemaakt, kun je de belangrijkste content in een widget tonen. Wanneer een pagina meerdere elementen bevat, kun je in de widget selecteren wat je wilt laten zien. Iedere pagina-widget is afzonderlijk te stylen.
De tekst-widget kun je gebruiken voor een korte alinea op de homepage. Je kunt de tekst opmaken in de teksteditor, een achtergrond (kleur en/of afbeelding) toevoegen en eventueel een knop plaatsen.
Je kunt een lijn plaatsen voor of na iedere andere widget. Pas de dikte en kleur en breedte aan indien nodig.
Met een call-to-action knop kun je jouw bezoeker aansporen om 'iets te doen' (bijvoorbeeld aanmelden of een ticket kopen). Gebruik hiervoor de knop-widget: kies een stijl en een naam voor de knop - en link naar een van de pagina’s op je site.
Momice maakt automatisch een unieke QR-code voor ieder event. De QR-code-widget is handig om bezoekers naar de mobiele event website pagina te leiden.
De aftelklok laat zien hoe lang je het nog duurt voordat het event van start gaat. Wanneer je de startdatum en -tijd van je event ingeeft, begint de klok automatisch met aftellen. Stem de achtergrondkleur en het lettertype af op jouw stijl.
Wanneer de website op mobiele apparaten wordt weergegeven, gelden andere verhoudingen. Houd bij het ontwerpen er vast rekening mee en controleer de weergave altijd goed.
Titel & subtitel
Wanneer de tekst te lang is, wordt hij niet afgebroken met een - 'streepje', maar worden de woorden ‘afgesneden'. Woorden gescheiden door een spatie worden wél onder elkaar getoond.Afbeelding & logo
Deze worden meegeschaald met het scherm. Wanneer je dus gebruik maakt van een afbeelding met tekst blijft de tekst dus altijd in beeld. Ook de verhoudingen blijven in stand.
Tip: controleer de leesbaarheid
De afbeelding die je hier uploadt, wordt meegeschaald met het scherm. De afbeelding wordt dus altijd in zijn geheel getoond, ook op mobiel. Als je tekst verwerkt hebt in je afbeelding is het verstandig om te controleren of deze op mobiel ook goed leesbaar blijft.


Achtergrond
De minimale hoogte voor achtergrondafbeeldingen is 480px, minimale breedte is 1920px.
De breedte van deze afbeelding wordt ‘bijgesneden’ in het geval van mobiele weergave. Let er daarom op dat de belangrijkste elementen van de achtergrondafbeelding altijd binnen de ‘Safe area mobile’ vallen.

Safe area mobile

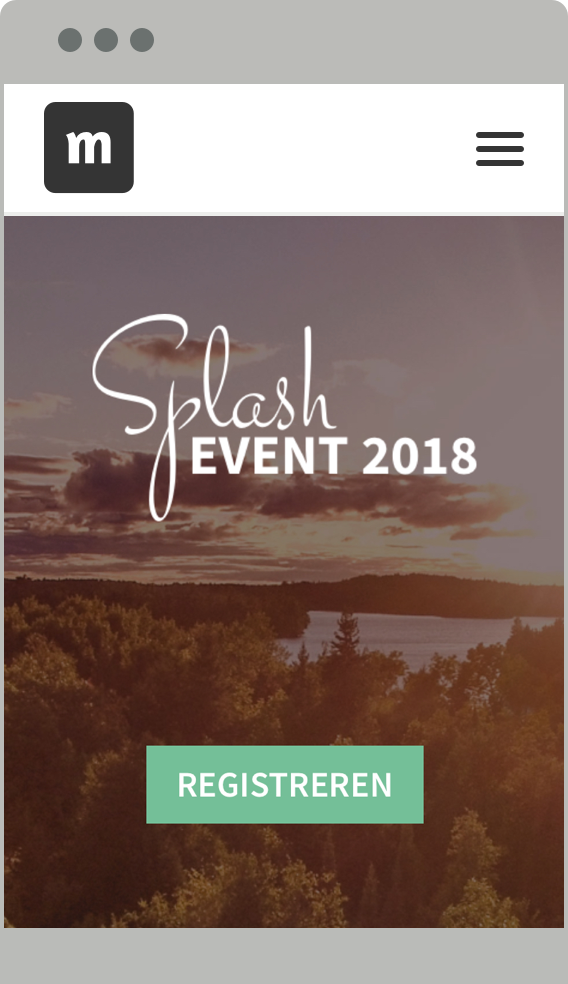
Nette weergave
op mobiel

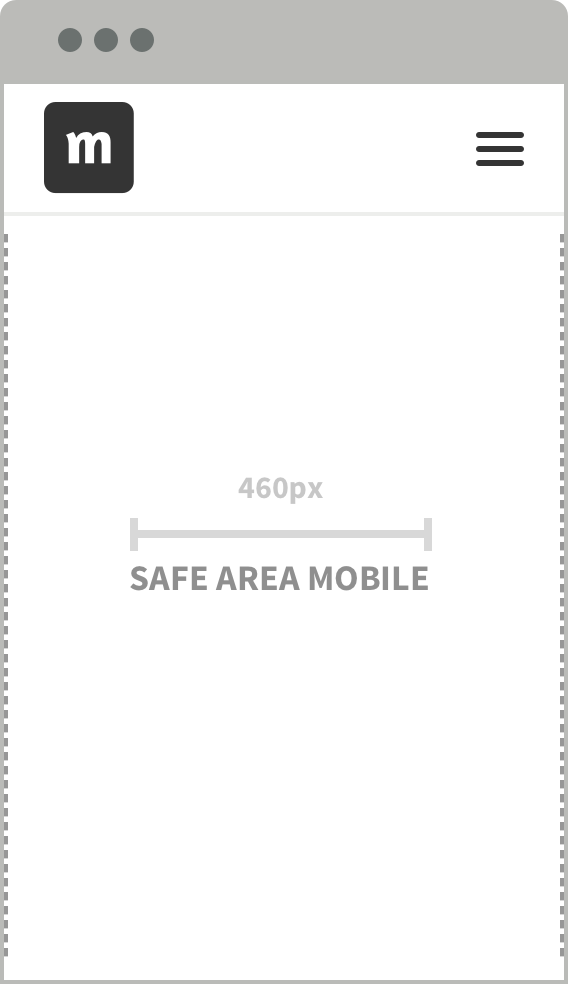
Onjuiste weergave
Let op: wanneer je een logo of afbeelding hoger maakt, heeft dit invloed op de achtergrondafbeelding. Deze wordt als het ware ‘ingezoomd’ (of ‘opgeblazen’) waardoor hij minder scherp wordt. Zorg er daarom voor dat de afbeelding voldoende resolutie heeft.

De afbeelding rechts wordt pixelig weergegeven door het onjuiste formaat.
Tip: gebruik de afbeelding-widget
Als je gebruik maakt van afbeeldingen waarin veel tekst is verwerkt (bijvoorbeeld eventnaam, locatie, datum etc.) en je wilt er zeker van zijn dat de volledige tekst getoond wordt op het scherm, dan kun je beter de afbeelding-widget gebruiken. Deze wordt meegeschaald met de schermgrootte. De tekst wordt dus niet afgesneden of afgebroken.
Je kunt een achtergrondafbeelding en/of kleur(verloop) toevoegen aan (bijna) alle widgets.
Afbeelding
De achtergrondafbeelding wordt op het schermgrootte geschaald. Gebruik beelden van minimaal 1920 pixels breed en varieer tussen 200 en 600 pixels hoog.

Kleur(verloop)
Je kunt ook, in plaats van een afbeelding, een kleur te kiezen. Dit kan een enkele kleur zijn, of een kleurverloop.




Afbeelding met kleur(verloop)
Wanneer je kiest voor een afbeelding kun je er een kleur(verloop) overheen zetten.




Patroon
Je kunt er ook voor kiezen om een patroon als achtergrond te gebruiken. Ook hier kun je weer variëren met tekstkleur en kleurfilters.



Tips voor achtergrondafbeeldingen
Afbeeldingen zijn bepalend de sfeer van je website, kies ze daarom zorgvuldig. De volgende tips kunnen je helpen:
Met de teksteditor kun je de stijl van je tekst bepalen.
Kies uit 6 tekststijlen
H1: dikgedrukt en grootste lettergrootte. Wordt altijd gecentreerd weergegeven.
H2: dikgedrukt en op één na grootste lettergrootte.
H3: normale dikte, maar grotere regelafstand.
H4: dikgedrukt met normale regelafstand (voor bijvoorbeeld inleiding).
H5: semi-dikgedrukt en op twee na grootste lettergrootte.
Normal: normale dikte, normale regelafstand en platte tekst.

Je kunt afbeeldingen gebruiken op veel verschillende manieren. Bijvoorbeeld als achtergrond voor je website of als Header op de homepage. Om ervoor te zorgen dat jouw afbeeldingen goed worden weergegeven op zowel desktop als mobiel moet je op een aantal dingen letten. We hebben de belangrijkste aandachtspunten voor je op een rijtje gezet.
Bestandsformaat
Momice ondersteunt .PNG, .JPG en .GIF. Je kunt dus zelf kiezen welk type afbeelding je gebruikt. Voor alle afbeeldingen geldt een maximum van 3MB.
Afmetingen
Er zijn diverse plaatsen waar je afbeeldingen aan je website kunt toevoegen. Er zijn dan verschillende afmetingen van toepassing:
Favicon
Afmetingen: 128 x 128 pixel. Lees meer.
Algemene informatie
Adviesformaat: 1920 x 480 pixels
Submenu afbeelding: Minimaal 480 x 240 pixels
Plattegrond / bijlagen
Minimum formaat: 640 x 320 pixels
Beeldvullend formaat: 640 x 320 pixels
Maximaal: 3 MB (Alleen JPG of PNG)
Header-widget
De header widget heeft een beeldvullende achtergrond afbeelding met een vaste hoogte met extra mogelijkheden om ervoor een titel, ondertitel, call-to-action knop of logo te plaatsen.
Afbeelding-widget
De afbeelding widget wordt op desktop beeldvullend of op tekstkolom breedte getoond.
Op mobiel wordt de gehele afbeelding in verhouding kleiner getoond zodat alles zichtbaar blijft.
Achtergrond afbeeldingen voor homepage widgets
Minimale breedte desktop: 1920 pixels.
Hoogte (richtlijn): 590 pixels.
De achtergrond van de widgets op je homepage heeft geen minimum qua hoogte. Afhankelijk van de content in de widget zal de afbeelding meeschalen.
Lees hier meer over de homepage en widgets.
Wanneer een afbeelding, logo of achtergrondafbeelding op mobiel getoond wordt, gelden andere regels. Dit zijn de belangrijkste zaken om rekening mee te houden:
Afbeeldingen in widgets
Je maakt je homepage op met behulp van widgets. Het plaatsen van een afbeelding kan in de afbeelding-widget of in de header-widget. Het belangrijkste verschil tussen deze twee widgets, is dat bij de header-widget de afbeelding wordt bijgesneden, terwijl bij de afbeelding-widget wordt meegeschaald.
Wanneer je gebruik maakt van een afbeelding waarin tekst is verwerkt, is het vaak verstandiger om voor de afbeelding-widget te kiezen. Controleer dan wel goed of de tekst goed leesbaar blijft wanneer hij op een mobiel scherm wordt weergegeven. Lees meer.
Safe area mobile
Wanneer je gebruik maakt van de header-widget, moeten de belangrijkste elementen van je afbeelding binnen de ‘Safe area mobile’ vallen. Deze area is 375px. breed. Alles wat daarbuiten valt (links en rechts van het midden), wordt niet getoond op mobiele apparaten.
De achtergrond van de website kun je helemaal zelf vormgeven, door middel van een afbeelding, een kleur en een logo, of combinaties hiervan.
Kleurfilters
Je kunt aan alle afbeeldingen een kleurfilter toevoegen, met of zonder kleurverloop.
Logo’s
Wanneer je een logo wilt toevoegen aan je website is het aan te raden om een afbeelding in .PNG-formaat met transparante achtergrond te gebruiken. Je voorkomt hiermee dat er een wit kader om het logo verschijnt, wanneer je website geen witte achtergrond heeft.